티스토리 블로그 폰트 변경하기 (눈누 폰트 적용 방법)
- 블로그
- 2022. 11. 5. 15:22

티스토리 블로그 사용되는 폰트 변경 방법에 대해서 소개합니다.
폰트의 경우 저작권이 있기 때문에 저작권에 대해 확인 후 사용해야 합니다.
오늘은 눈누 무료 폰트를 블로그에 사용하는 방법에 대해서 소개를 하겠습니다.
요약
- 눈누 폰트 사이트에 들어가서 원하는 폰트를 선택 후, CSS 코드를 복사합니다.
(웹사이트 주소 noonnu.cc) - 스킨 편집에서 CSS 수정을 수정합니다.
(utf-8 아래 복사한 CSS 복사 및 Font-Family 항목 뒤에 폰트명을 변경합니다.)
1. 눈누 폰트 사이트 접속하기
눈누 폰트 사이트에 접속하여 원하는 폰트를 고릅니다.
아래 링크를 통해 접속을 하시거나, 네이버, 구글 사이트에서 눈누폰트를 검색하여 접속을 하면 됩니다.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
눈누 폰트 웹사이트에 접속하여 사용 가능한 무료 웹폰트가 있습니다.
추천 폰트 또는 모든 폰트 탭에서 원하는 폰트를 선택합니다.
만약 원하는 폰트가 있다면 해당 폰트를 검색합니다.
저는 검색창에서 마루부리 폰트를 검색합니다.

2. 웹폰트 코드 복사
원하는 폰트를 선택하였다면 그다음 순서는 해당 웹폰트의 CSS코드를 복사하는 것입니다.
웹폰트로 사용 아래 있는 코드를 직접 복사하거나, 아니면 아이콘을 클릭하여 CSS 코드를 복사합니다.

3. 블로그에 CSS 적용하기
티스토리 블로그 관리 페이지로 접속합니다. 설정 - 꾸미기 - 스킨 편집을 선택합니다.

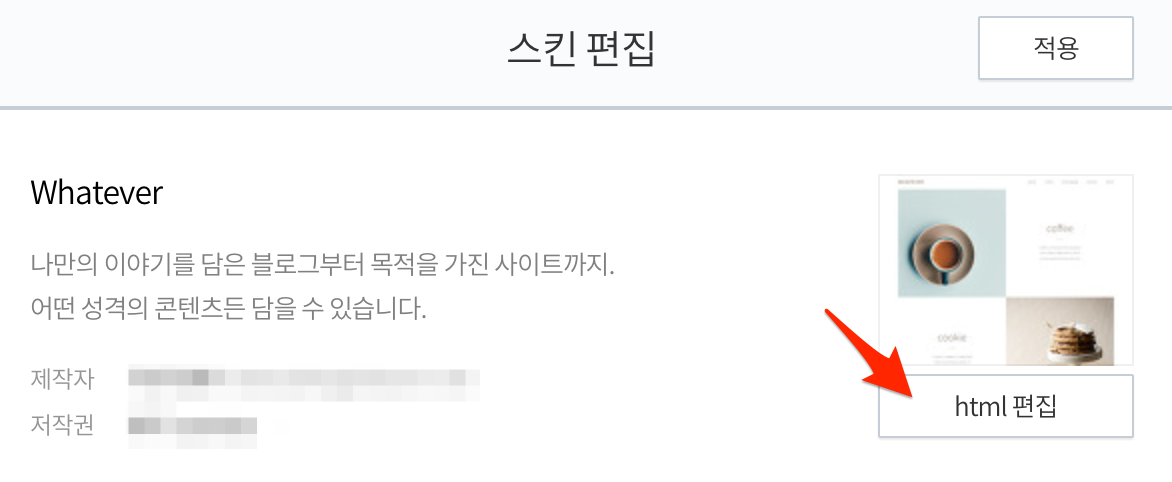
스킨 편집을 선택한 후 우하단의 html 편집을 선택 후, CSS 탭을 클릭합니다.

CSS 탭을 선택한 후 "utf-8"을 찾은 후 그 아래 복사한 코드를 붙여 넣습니다.
 |
그다음으로 해야 할 일은 'font-family'를 찾은 후 폰트명을 변경합니다. 여기서는 '마루 누리' 폰트의 영어 명인 'MaruBuri-Regular'로 기존에 적혀 있는 폰트 이름을 변경합니다. 찾기 기능(윈도 Ctrl + F, 맥 Cmd+F)을 통해 모든 'font-family' 항목을 'MaruBuri-Regular'로 변경 후 적용하기를 누르면 해당 웹폰트가 적용이 됩니다.
 |